Picture with caption
From ISOGG Wiki
This template is for a specific use on pages. Adding an additional border around a picture without using frames or thumbs.
Use this template to create a simple inline picture with a caption. It is recommended that you use the built in wiki codes first when trying to add an image to a page. This template's primary use is if you do not want to use the thumbs tag in the insertion of an image into an article.
The syntax is {{Picture with caption|name of file|width of picture in px|caption}}
The following code:
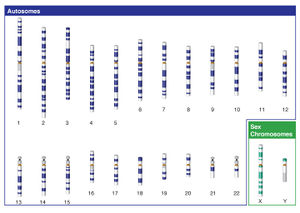
{{Picture with caption|Autosomes diagram.jpg|300px|This is my caption for this picture}}
will render this example:
You can also use a template to render the caption, however you must not forget the templates ending }} brackets.
{{Picture with caption|Autosomes diagram.jpg|400px|{{File from NHGRI}} }}
The above code renders this:
| This image is taken from the Talking Glossary of Genetic Terms and is reproduced courtesy of the National Human Genome Research Institute. |
You can also float the image to the right, just add float=right to the end of the template call.
{{Picture with caption|Autosomes diagram.jpg|400px|{{File from NHGRI}}|float=right }}
The above code renders this:
| This image is taken from the Talking Glossary of Genetic Terms and is reproduced courtesy of the National Human Genome Research Institute. |
Parameters
| Parameter | Values | Optional or Required |
|---|---|---|
| {{{1}}} or imagename= | Image file name without File: or Image: | required |
| {{{2}}} or size= | Size in pixels, e.g. 400px | optional (but will show the actual image size which may be too large!) |
| {{{3}}} or caption= | Caption or {{template name}} | optional |
| float= | right | optional (default=left, please leave blank if left is desired) |
| The above documentation is transcluded from Template:Picture with caption/doc. (edit | history) Editors can experiment in this template's sandbox (create) and testcases (create) pages. Please add categories and interwikis to the /doc subpage. Subpages of this template. |